We added a couple more features to LiveBinders over the weekend. You can now embed an open binder in your blog or website (if your blog supports iframes). We also added a way to add a “LiveBinder It” button to your blog or website.
Embedding an Open Binder
If your blog supports iframes, you can now now add an open binder to your blog using some new embed code. (This is a WordPress blog, so it is an example of a blog that doesn’t support iframes.) To find the embed code just select “Link or Embed” from the Share menu inside the binder:
The last option is the new embed code for the open binder. Just paste that into your blog or wiki where you would paste other embed codes.
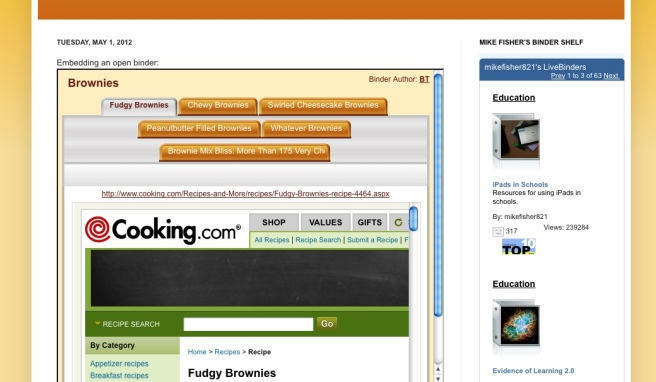
The binder will be open in “Present” mode to make best use of the smaller space:
Adding a LiveBinder It Button
We also added an option to put a “LiveBinder It” button on your blog. This will make it easier for people to add your blog posts to their binders. This button can be found under Tools > Add LiveBinder It:
Thank you to everyone who requested these features. We always appreciate hearing from you!



I love LiveBinders!! I started a blog a couple of months ago and I have included a link to your site and to some of the binders I have created. I also did a workshop at my school on LiveBinders.
I love the way I can group online activities together in one binder for my students to access through Moodle. I simply tell them which binder to go to and which tab. It’s awesome!!!
You are simply the best!!! Thank you so much for LiveBinders!
Wow, thanks so much for those kind words and also for spreading the word about LiveBinders at your school. You made our day!